I have done this before the hard way, where I built a custom widget and drew the arrow myself.
Example:
from PySide2 import QtWidgets, QtCore, QtGui
class Arrow(QtWidgets.QFrame):
def __init__(self, parent=None):
super(CollapsibleWidget.Arrow, self).__init__(parent=parent)
# define polygon points when the arrow is facing different directions
self._vertical_arrow_points = (QtCore.QPointF(7.0, 8.0), QtCore.QPointF(17.0, 8.0), QtCore.QPointF(12.0, 13.0))
self._horizontal_arrow_points = (QtCore.QPointF(8.0, 7.0), QtCore.QPointF(13.0, 12.0), QtCore.QPointF(8.0, 17.0))
self._current_points = self._horizontal_arrow_points
self.setFixedSize(24, 24)
def setCollapsed(self, collapsed):
if collapsed:
self._current_points= self._horizontal_arrow_points
else:
self._current_points= self._vertical_arrow_points
self.repaint()
def paintEvent(self, event):
painter = QtGui.QPainter(self)
painter.begin(self)
painter.setBrush(QtCore.Qt.white)
painter.setPen(QtCore.Qt.white)
painter.drawPolygon(self._current_points)
painter.end()
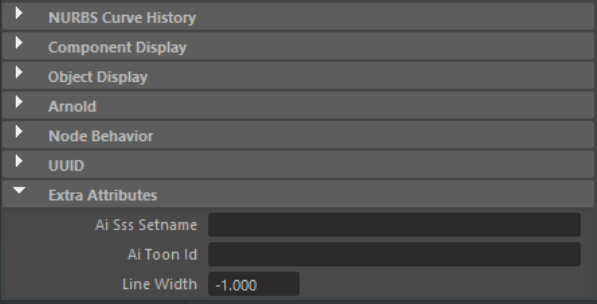
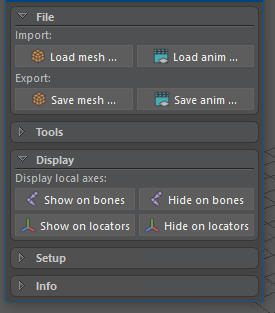
Thought this would be helpful in some situations. If you want collapsible sections that look exactly like Maya’s, you have to build custom widgets. I was building a pretty complex UI so I preferred the cleanliness of the result that I was able to get with this method. The code above only gives you the little arrow though, so you still have to build the rest of it with QFrames and handle expanding layouts.
If you can use the group box method for your purposes I’d definitely recommend going that route because it’s less hassle and easier to maintain.